本来这篇文章一早就在写的,但是一直由于种种原因被搁置。
之前面试一直在看JS的基础部分,碰到的面试官问JS基础的知识比较多。
直到今天面腾讯,上来直接问框架。 然后就懵了,在面试凉了以后意识到在2202年的前端er,对MVVM框架的了解是必须的,同时也应该多看相应的开源项目的代码。
目录
- 自己动手写MVVM(〇):前言
- 自己动手写MVVM(一):实现Observe
- 自己动手写MVVM(二):实现Compile
- 自己动手写MVVM(三):实现Watcher
- 自己动手写MVVM(四):整合
MVVM的理解
mvc: 数据层,视图层,控制层
mvvm:数据层,视图层,vm层
vm是数据层和视图层的桥梁,数据与视图分离
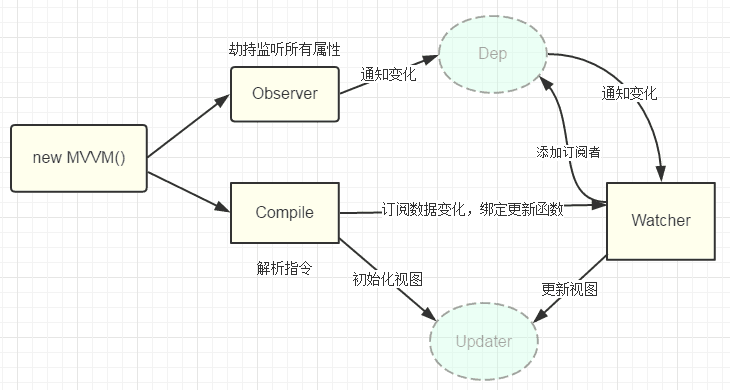
vue的实现流程
双向绑定、模板解析、渲染
事实上,Vue的流程可以简述为以下步骤:

vue如何实现响应式
Vue2中,使用的是Object.defineProperty
Vue3中,使用的是Proxy
vue如何解析模板
对于vue来说,
模板本质就是一个字符串vue中的模板是有逻辑的,是动态的,如
v-if,v-for等
【参考文章】